10款好看且实用的文字动画特效让你的页面更吸引人
时间:2023-06-09 13:00:02 文章来源:
小编给大家带来的10款好看且实用的文字动画特效让你的页面更吸引人大家还喜欢吗?更多精彩好看的攻略请来图e软件园哦!
1、网页玻璃文字动画特效

模板简介:使用css3制作网页渐变底色和玻璃文字淡入淡出动画效果。可用于网页文字标题动效。
演示地址:https://www.php.cn/xiazai/js/6447
2、CSS3文字霓虹灯特效

模板简介:使用css3属性制作感谢500人数关注,文字霓虹灯闪烁动画特效。
演示地址:https://www.php.cn/xiazai/js/6446
3、发光的文字字体切换特效

模板简介:使用js css3制作黑色的背景和发光的文字字体切换动画效果。支持多种字体文字动画特效。
演示地址:https://www.php.cn/xiazai/js/6441
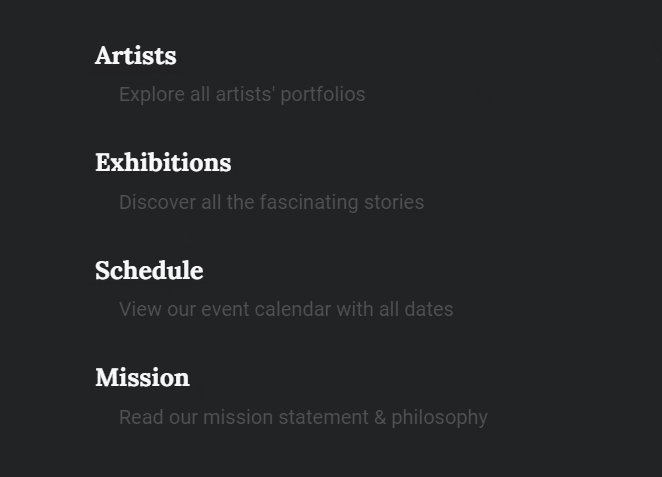
4、js+css3文字菜单悬停动画特效

模板简介:8款酷炫的文字悬停动画,一些菜单链接悬停动画效果。通过对单个字母的CSS3动画和JavaScript来实现。
演示地址:https://www.php.cn/xiazai/js/6432
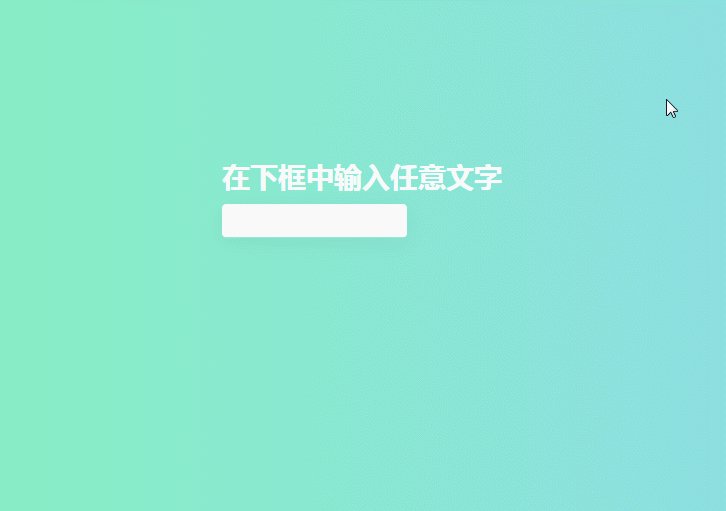
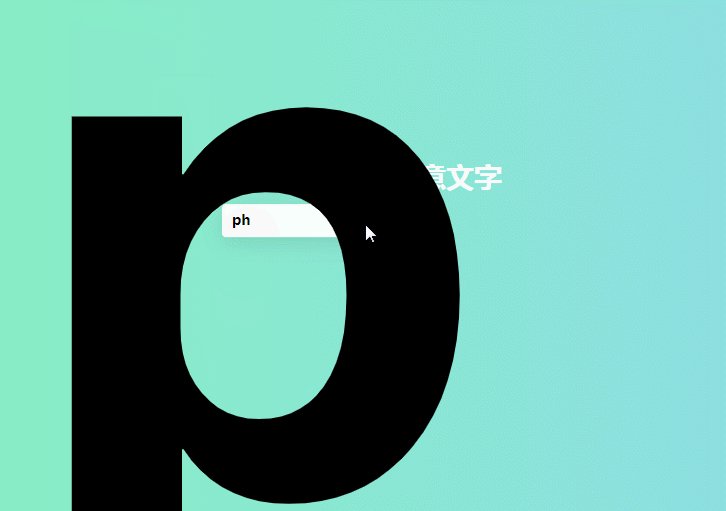
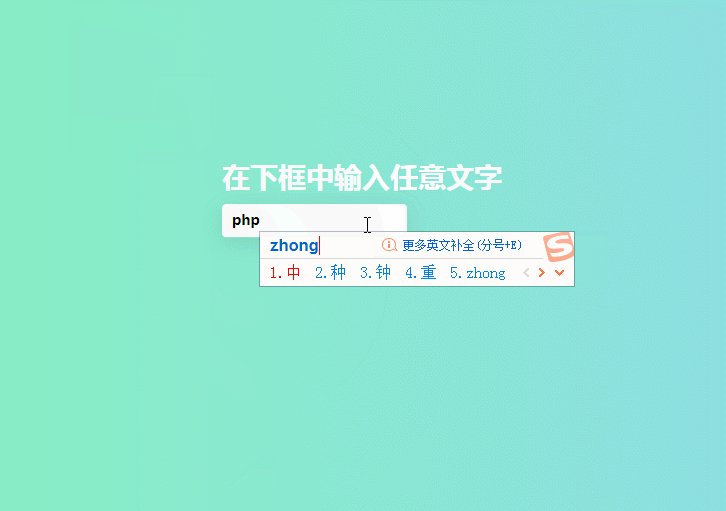
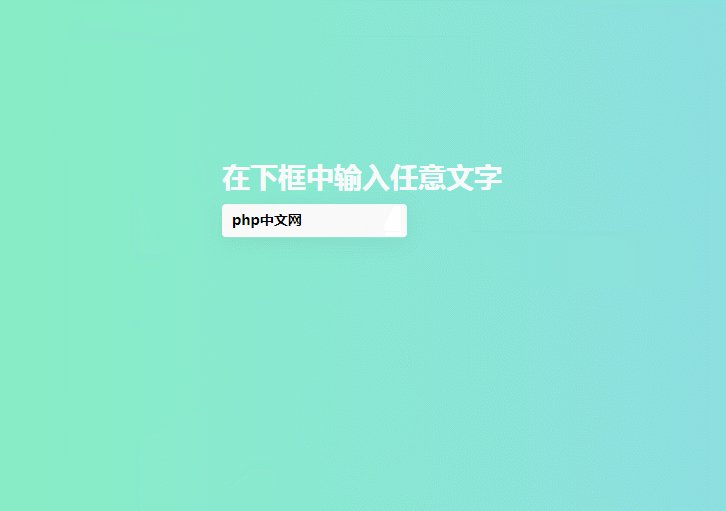
5、vue输入框打字放大特效

模板简介:vue基于css3属性制作输入框打字放大动画特效,一个个文字输入放大展示特效。
演示地址:https://www.php.cn/xiazai/js/6427
6、倾斜英文字母动画特效

模板简介:js css3制作彩色的英文字母动画,倾斜的文字动画特效。
演示地址:https://www.php.cn/xiazai/js/6234
7、css3文字标签云3D旋转特效

模板简介:全屏酷炫的文字标签云3d立体旋转,3D标签云旋转特效。ps:修改js内部文字,即可直接使用。
演示地址:https://www.php.cn/xiazai/js/6188
8、酷炫的文字变形动效

模板简介:splitting基于css3动画库制作酷炫的文字变形,文字弹性,文字放大缩小,文字渐隐等动画特效。
演示地址:https://www.php.cn/xiazai/js/3199
9、原生JS鼠标悬停文字球状放大显示效果

演示地址:https://www.php.cn/xiazai/js/3116
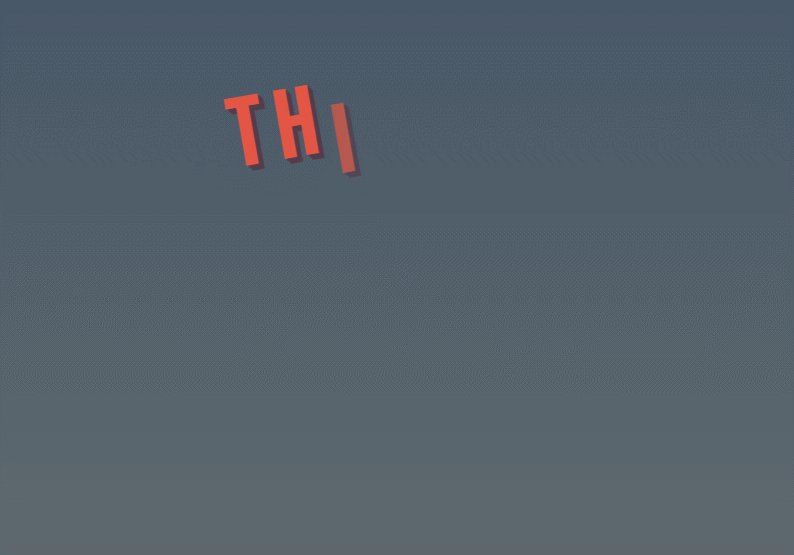
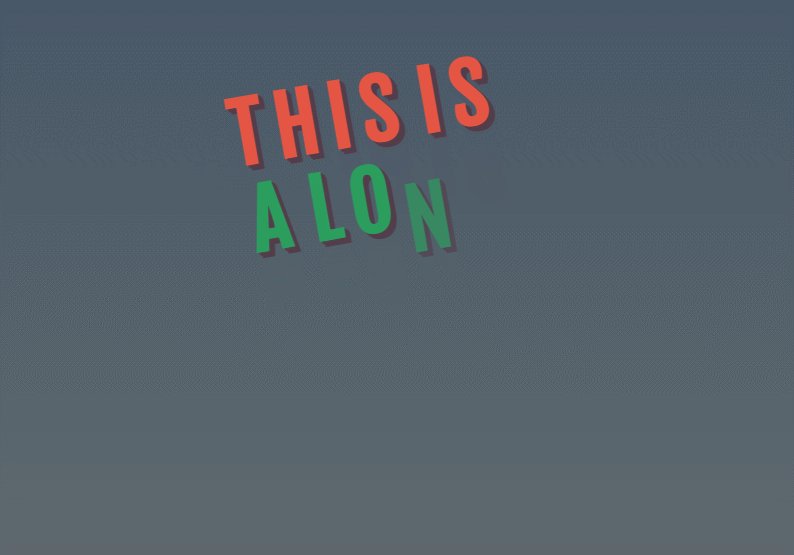
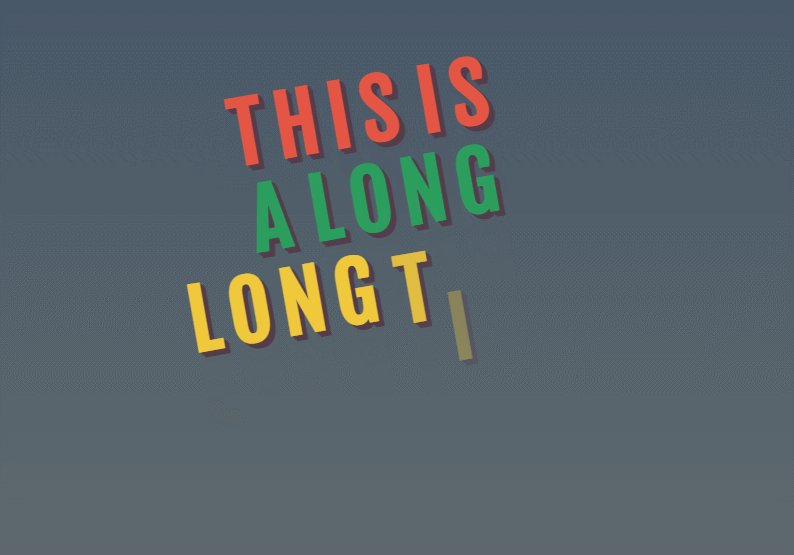
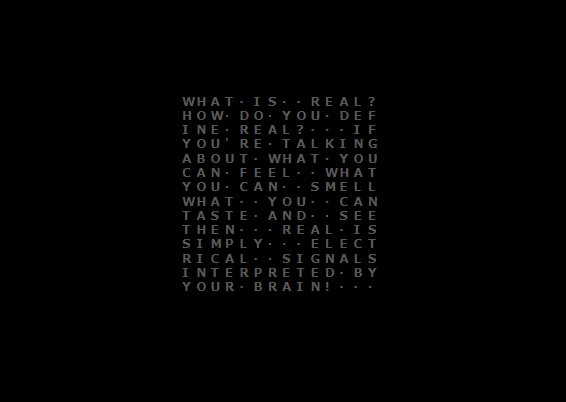
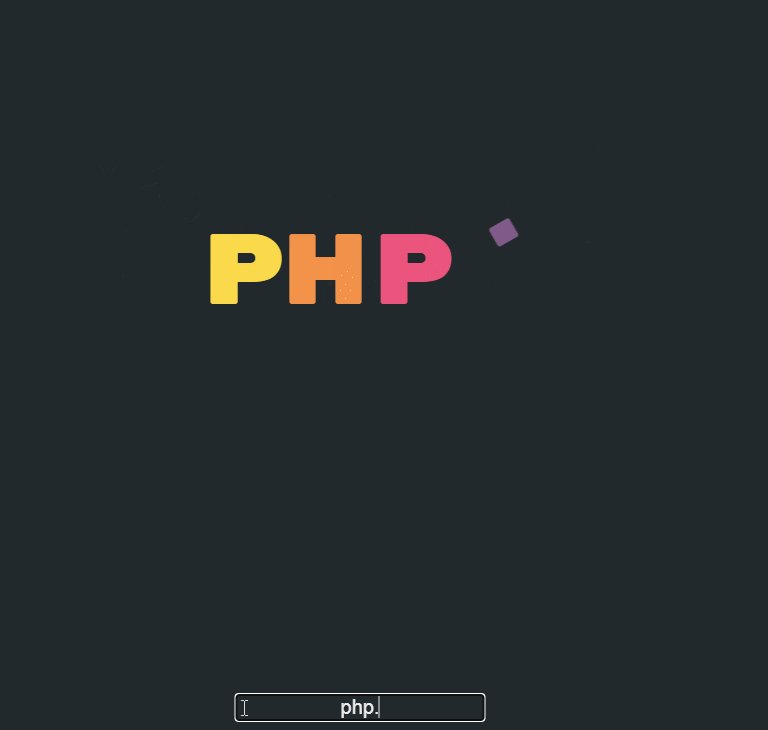
10、html5 svg酷炫的打字动画特效

模板简介:html5 svg在input文本框里面输入文字,酷炫的动态打字动画特效。
演示地址:https://www.php.cn/xiazai/js/3073
更多js文字特效,可点击下载:https://www.php.cn/xiazai/js/wenzi
10款好看且实用的文字动画特效让你的页面更吸引人相关问答
做抖音上很火的文字动画视频,有那种文字动画制作软件推荐吗?
可以用万彩字影大师,这个就是文字动画制作软件。操作简单,输入文字设置好就生成翻转文字动画,如果觉得太单一,还可以添加其他动画效果:比如弹跳、手写、打印等。
网页设计dash边框效果为
1、纯CSS3创意Loading加载动画 今天要来分享一款非常具有创意的CSS3 Loading动画效果,整个Loading动画就像一部开足马力的发动机,在不停地循环工作,看上去Loading动画样式十分新颖。...继续访问HTML5实现动画三种方式编者注:作者以一个运动的...
HTML5 有哪些让你惊艳的 demo?
回答:我觉得html5是最新一代的超文本标记语言,我对这个应用很有感触,平时做这个工作就已经很顺手了,现在要介绍它的优点,必须要到位啊。 HTML5Canvas实现各种炫酷的仪表盘动画 仪表盘包括指南针、里程表、体温计等,你可以通...